From Concept to Launch: Zero-to-One Design of S-SHO App
Leading end-to-end design of a novel shopping experience with swiping and big data.
Contribution
research ✺ concept design ✺ validation ✺ delivery
Team
1 design lead(me) ✺ 2 product designers ✺ 1 BX designer ✺ 3 big data researchers ✺ 5 Engineers
Duration
10+ months (Aug 2020 - June 2021)
Impact
User Satisfaction
92%
Funding
Secured

Overview
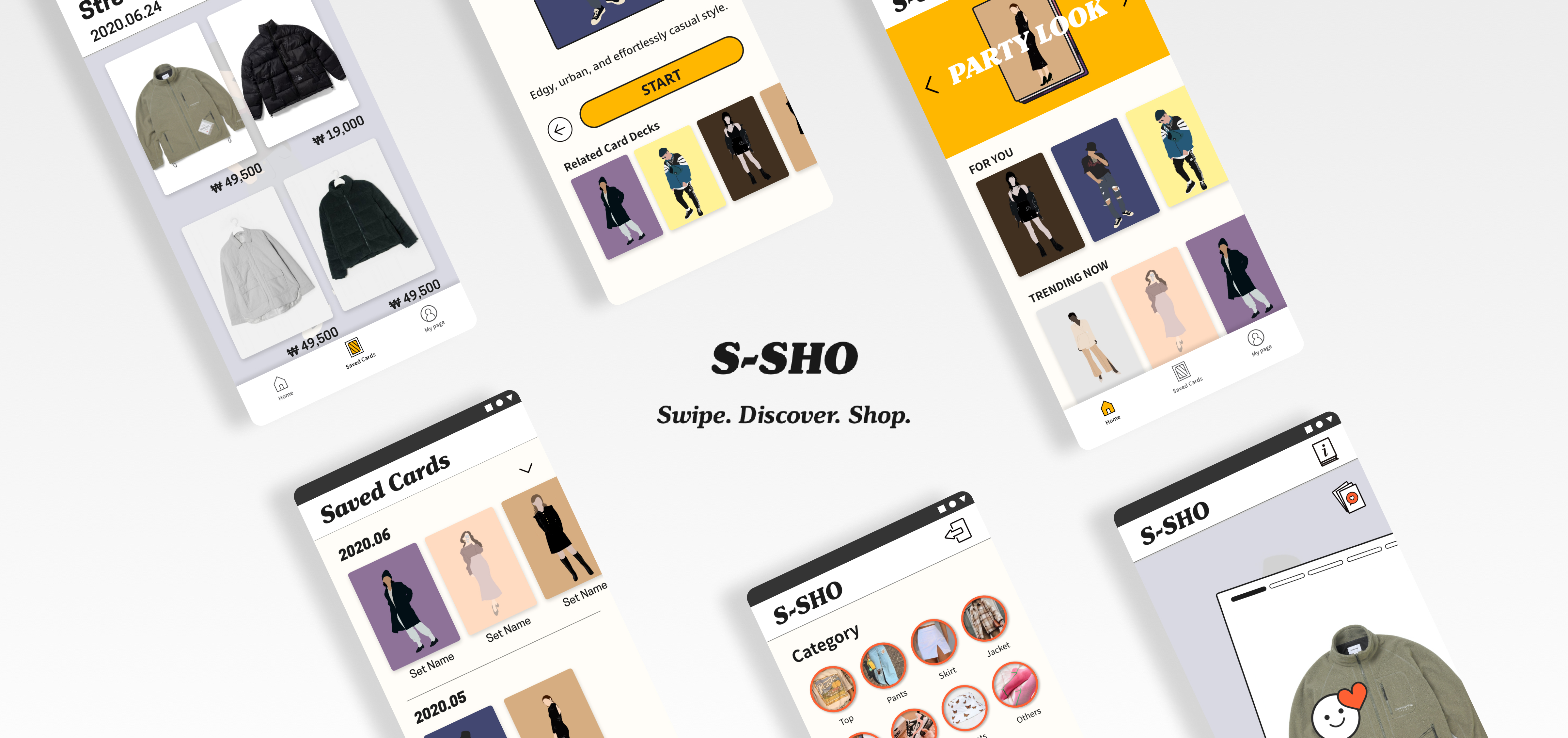
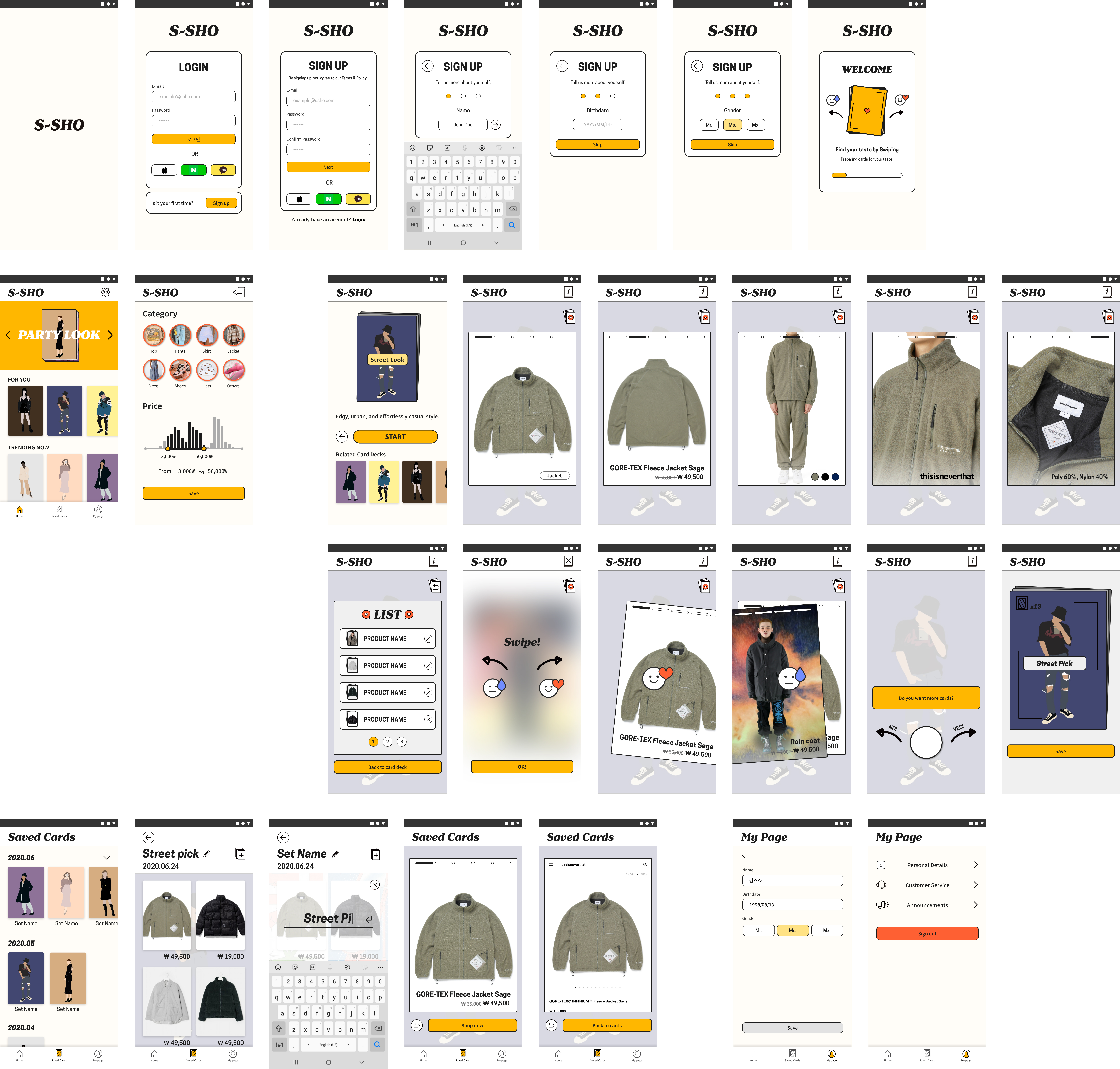
As the product design Lead at S-SHO, a fashion tech start-up, I directed and crafted the design of an innovative online shopping platform. This platform introduced a swipe-based interaction model and leveraged big data recommendation algorithms to provide a personalized, engaging shopping experience.
Press release (korean): https://www.sportsseoul.com/news/read/979874
Challenge
During the COVID-19 pandemic, online shopping surged, but traditional platforms lacked the engaging, discovery-driven feel of in-store shopping - often led by visual appeal (i.e., "window shopping"). We needed to answer a critical question: How can we replicate the spontaneity and entertainment of in-store shopping in a digital environment?
Solution
Our team developed a dynamic shopping experience, merging swiping interactions with a sophisticated big data recommendation algorithm. By analyzing users' swiping behavior, purchase history, and in-app engagement, we personalized the shopping journey, enhancing product discovery and mimicking the browsing experience of physical stores. Gamification elements were introduced to further engage users, encouraging exploration and interaction.
Highlight #1 Swipe Interaction with Personalized Recommendations
The platform's core feature was its swipe-to-shop interaction, where users browsed fashion items through a card-based UI. As users swiped, the platform's big data algorithms delivered real-time personalized recommendations, adapting to preferences and becoming smarter with each interaction. The experience remained dynamic, consistent, and tailored to individual users.
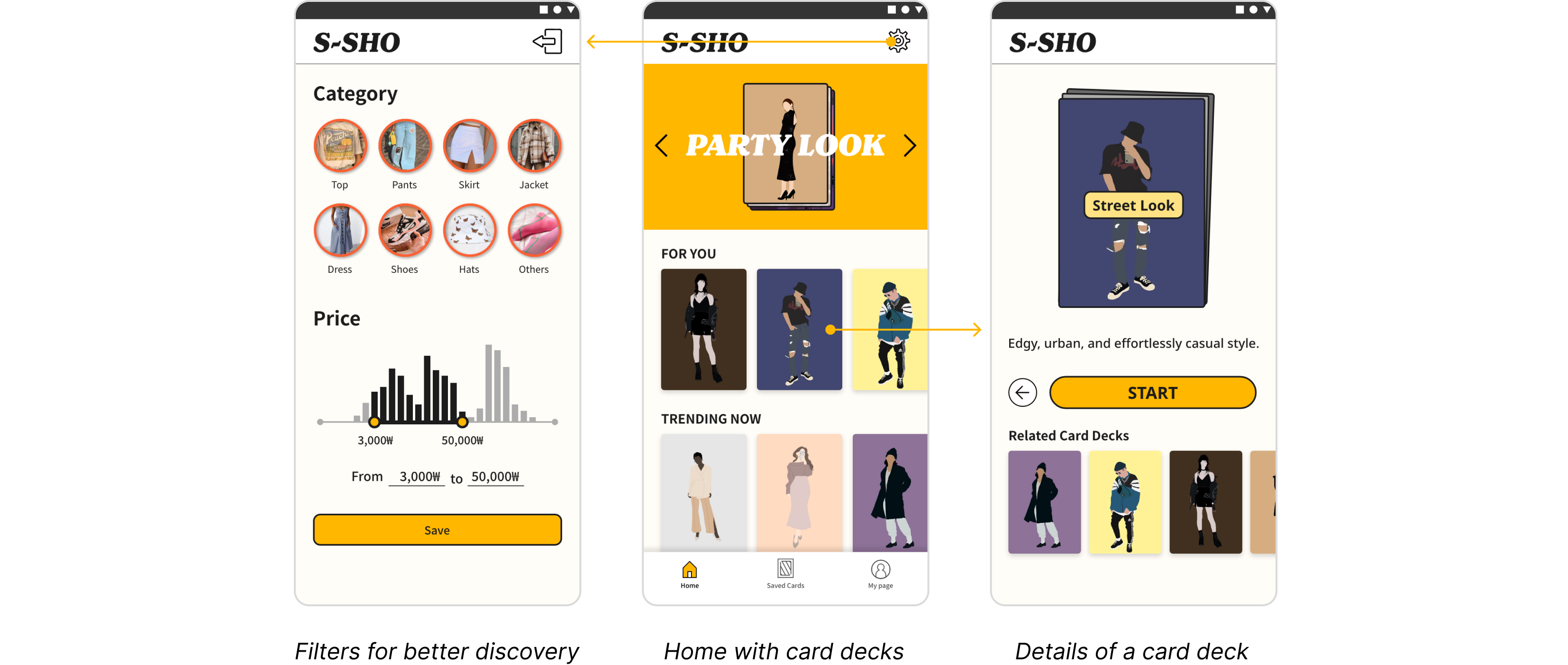
Highlight #2 Playing cards by looks
Through user research, we discovered that shopping choices are often influenced by specific situations or occasions, leading people to seek trending looks tailored to those contexts. To experiment with this, we designed theme-based card decks, where each deck represented a genre of fashion or style. At the same time, to help users find exactly what they wanted, we incorporated filters by category and price, balancing discovery with precision.

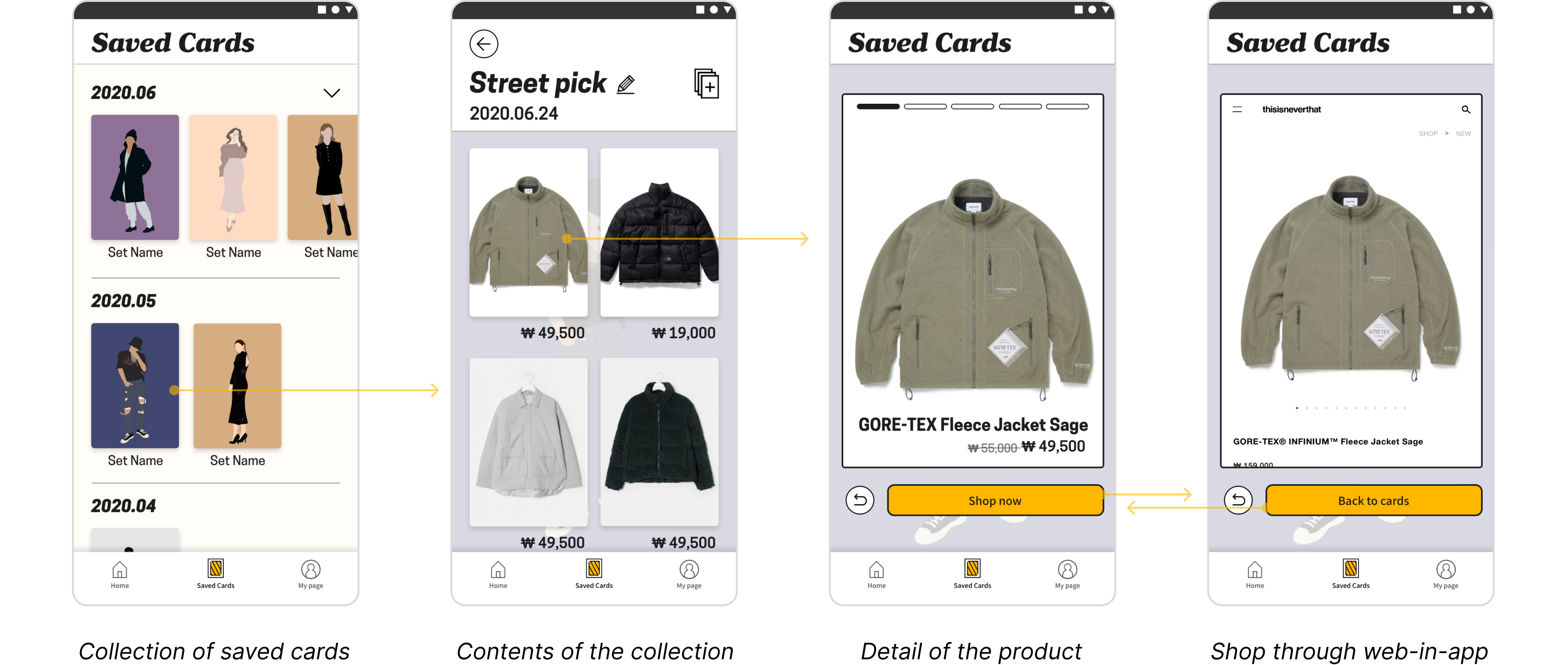
Highlight #3 Save & Shop
Liked cards are saved as personalized collections, and with the platform's web-in-app functionality, users can seamlessly connect to official merchant sites to purchase their saved items directly.

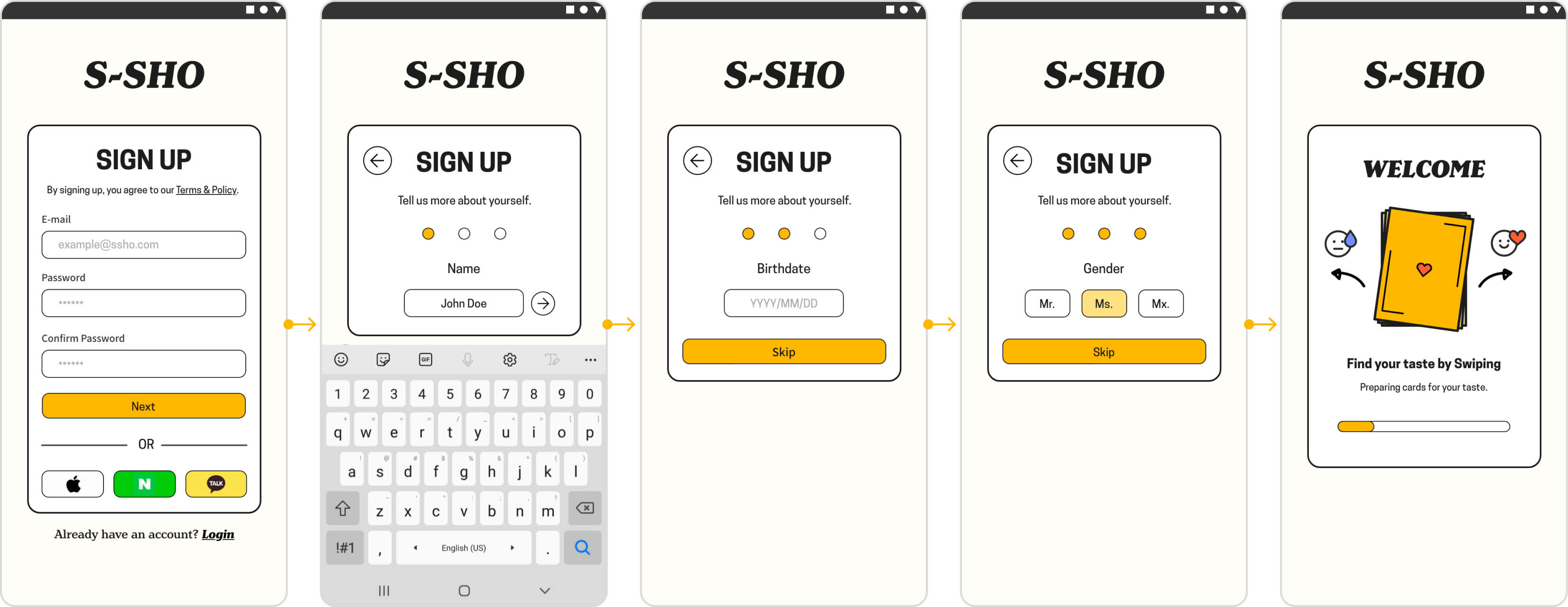
Highlight #4 Onboarding Flow
A simple yet effective onboarding process introduced users to the platform's swipe-to-shop concept and allowed them to set preferences for personalized shopping. This onboarding was designed to be user-friendly and quick, ensuring immediate engagement.

Approach
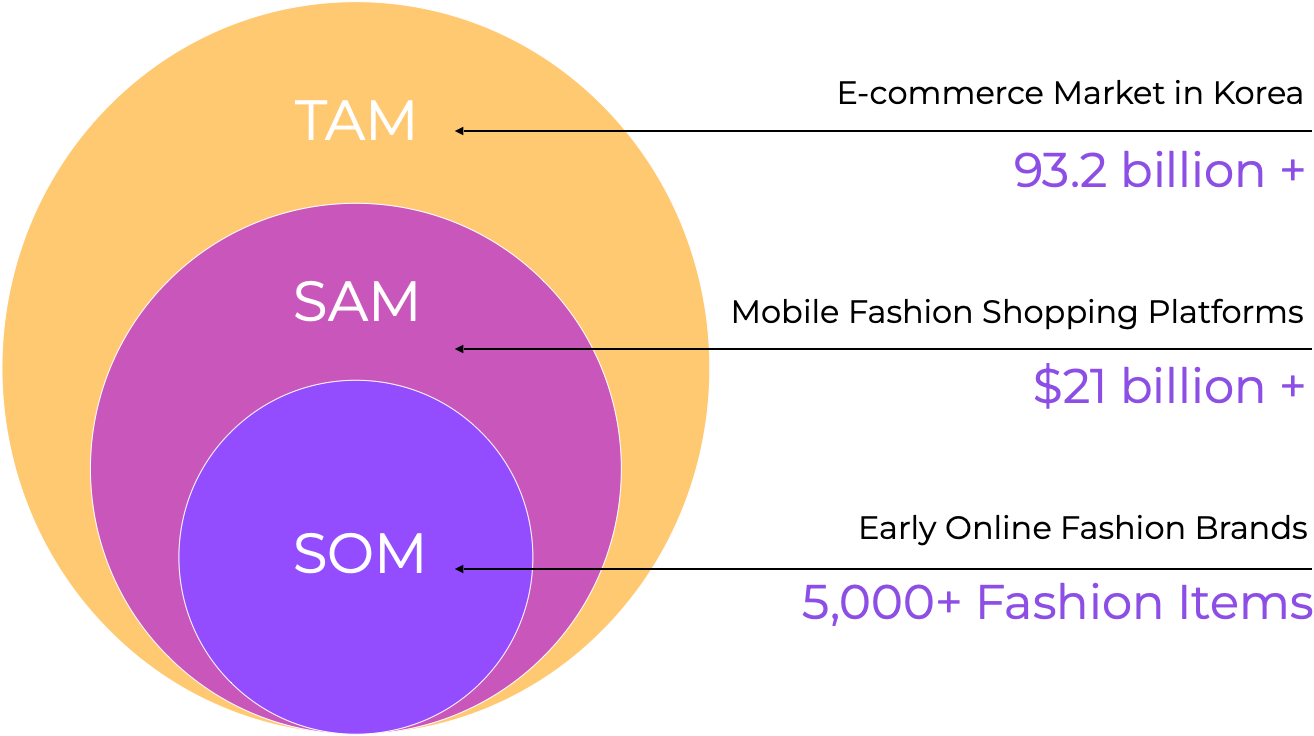
Market Research & User Insights
We began by conducting a thorough market analysis and user surveys to understand both offline and online shopping behaviors. Key insights revealed that traditional e-commerce platforms often lacked the thrill of product discovery, making the experience feel static and monotonous.

User Interviews & Ideation Workshop
To dig deeper into user preferences, we held follow-up user interviews. These insights fueled a cross-functional ideation workshop, where stakeholders from design, engineering, and marketing roles brainstormed solutions using design thinking methods such as affinity mapping and post-it voting. This collaborative approach allowed the team to fully explore innovative ideas.

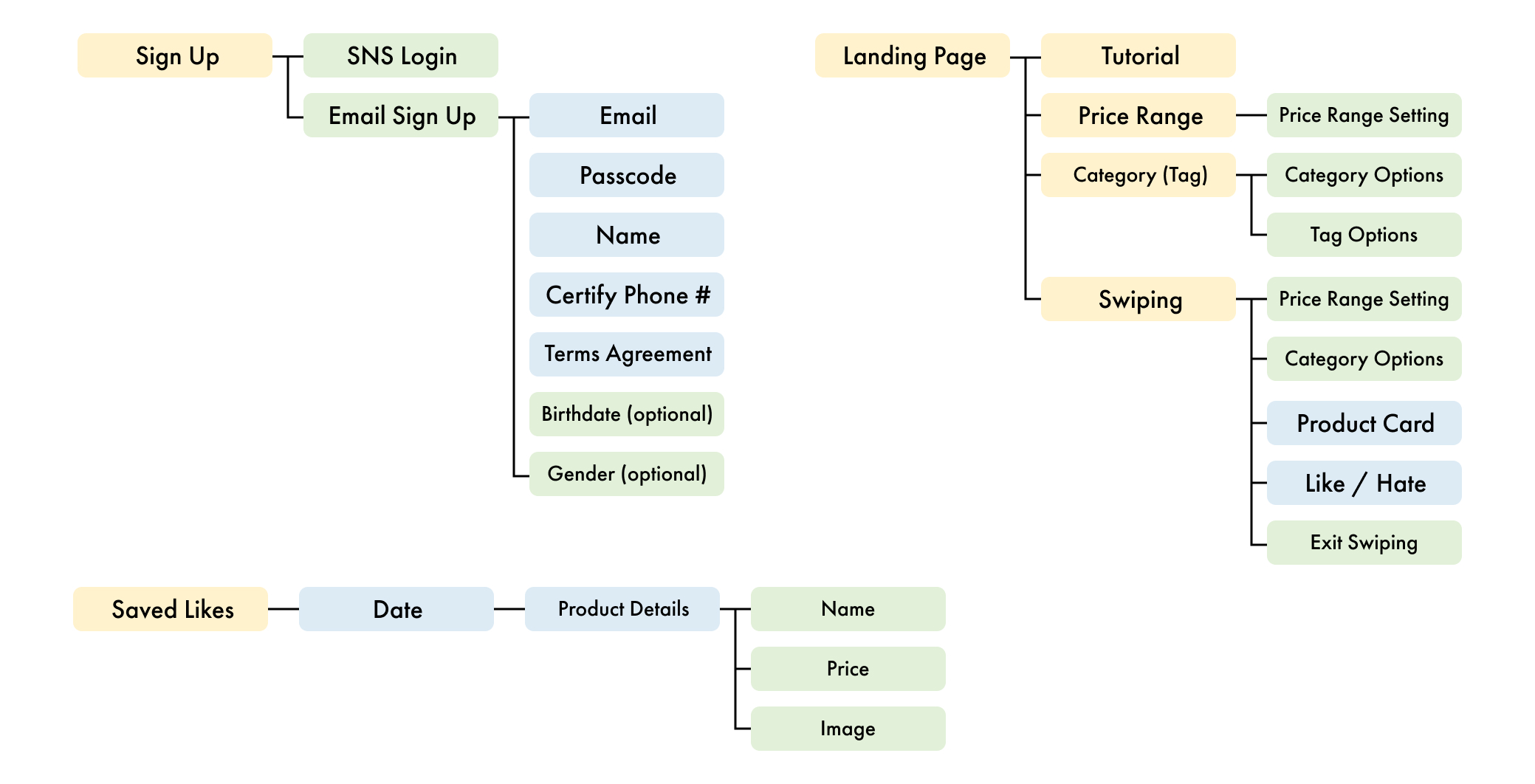
Information Architecture Design
We conducted a card sorting exercise with target users to develop a user-centered Information Architecture (IA). This iterative process allowed us to refine the navigation structure and ensure an intuitive user experience, crucial for the swipe-based interaction model.

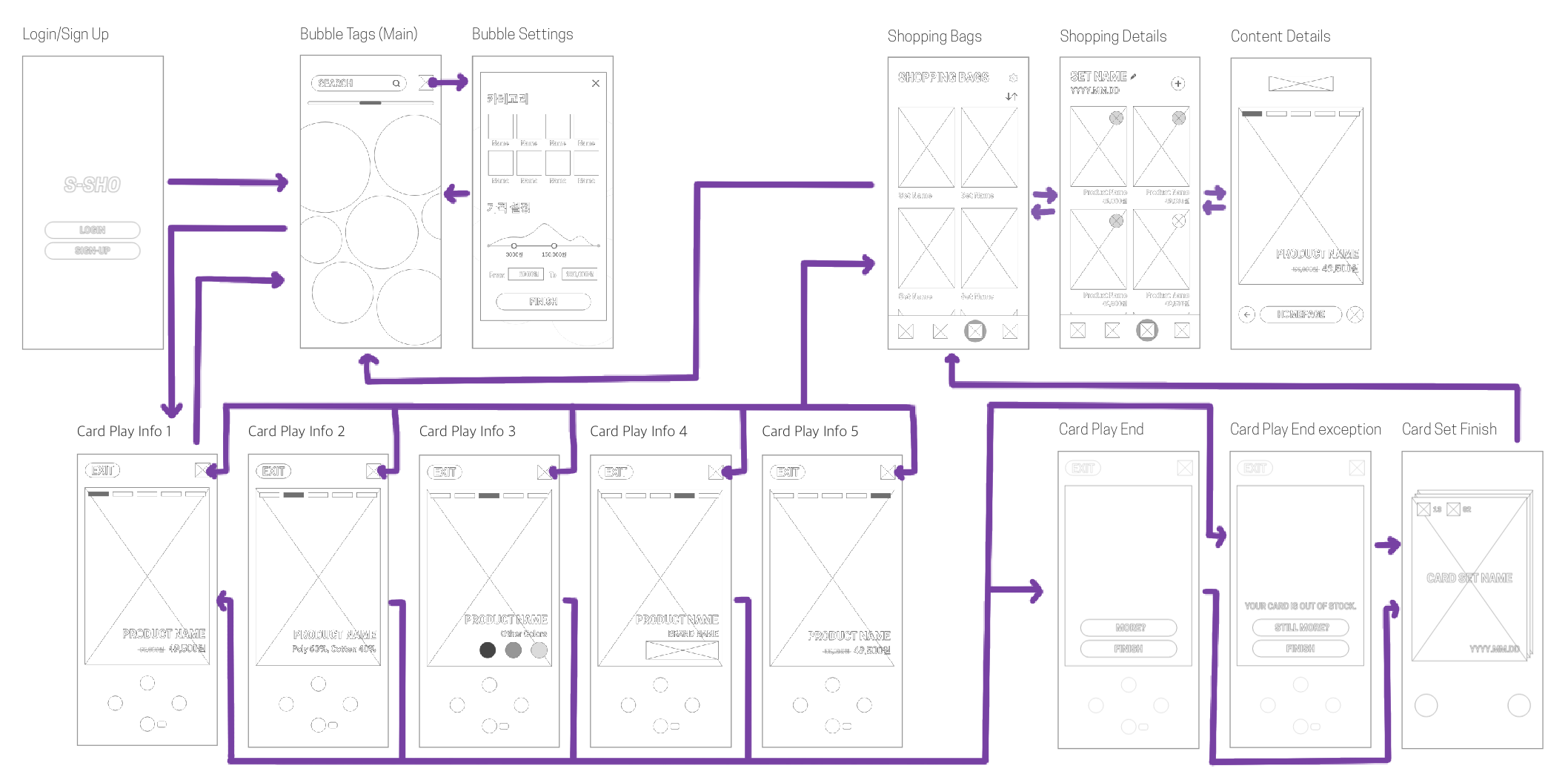
Wireframes & Low-Fidelity Prototypes
Based on the initial IA, we quickly created wireframes and developed a low-fidelity prototype to test our core user flows. Early usability tests revealed key improvements, such as simplifying the UI to prioritize product images and refining filters for smoother navigation. This feedback loop was essential for rapid iteration.

High-Fidelity Prototype & Development
After refining the design through multiple iterations of user testing, we developed a high-fidelity prototype using Figma. Our design team worked closely with engineers via Zeplin to ensure seamless handoff and actively participated in the QA (Quality Assurance) process, ensuring design fidelity during development for both iOS and Android platforms.

Impact & Outcome
The alpha version of S-SHO's design and development led to:
- High user satisfaction, driven by the engaging swipe-based discovery experience.
- Greater brand visibility, offering users more opportunities to explore and discover new and emerging brands.
- Secured government funding to further develop and scale the concept, recognizing its potential for growth and innovation.
Key Learnings
Cross-functional Collaboration
Establishing clear communication across teams early on helped align brand vision and speed up the development process. A shared understanding of our goals fostered efficient decision-making and seamless execution.
The Importance of Continuous Learning
Understanding big data and its role in user experience design was crucial for this project. As a product designer, I embraced the opportunity to dive into unfamiliar territory, learning how data science could directly influence design decisions. This experience reinforced the importance of continuous learning and adaptability in my role.